Let’s say. For example, you have a CMS of products. There might be some empty fields. However, when you start building the product page, and you have an empty field instead of it hiding, you’ll get a line that says, “This field is empty.” That doesn’t look good. Well, you can hide it!
It takes a little bit of a workaround. To start for each field, you must put it in a separate DIV. This way, you have more control.
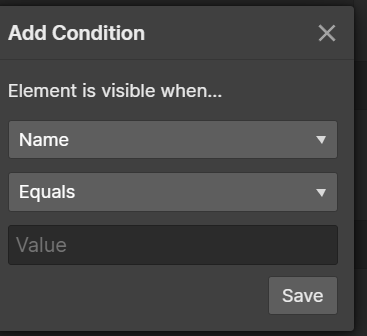
Click the gear icon at the top. Then scroll down until you see the conditional visibility section. Then you would choose the field you want to hide when empty under “Name,” then choose “Equals,” And the value would be “Set.”

So, it is telling Webflow to show this DIV when the field is filled; if it isn’t, hide it.
This can work for Titles, or any other part of CMS.
That’s it! I hope that helps you.
Happy Creating
Leave a Reply
You must be logged in to post a comment.