Auto Layouts
Using Auto Layouts and frames in Figma significantly simplifies moving elements within a layout. For designs with distinct sections, like a newsletter, Auto Layouts can be particularly helpful.
- Create each section within a Frame (think of Frames as advanced Rectangles).
- Once your layout is complete, select all the sections and press “SHIFT+A”. This action will group them into an Auto Layout, allowing you to move and adjust sections within the layout with ease.

Here is a video tutorial for more useful ways to use Auto Layouts
Shortcuts to Remember
My most used Shortcuts are the following:
K
When you want to resize anything
V
To return to selection
CTRL G
Group elements together
CTRL +
To Zoom In
CTRL –
Zoom out
ALT
Duplicate elements
CTRL SHIFT C
To copy a picture
CTRL SHIFT V
Select the picture you want to replace, and then the shortcut to replace.
Constraints
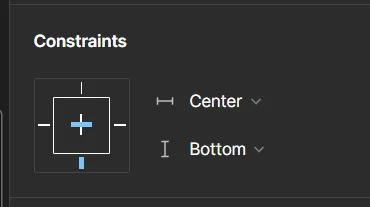
Often when you stretch a frame, you have the move the elements too. To save time, use constraints. When you select an element, in the right side panel you will see the constraints section.
While the element is selected, you can put a “constraint” on what it says when the layout/frame is resized. Try it out!

Organizing an Asset Page
Here’s a revised version:
This approach is particularly useful when working with multiple clients, each with specific branding requirements. By creating an individual asset page for each project, you can streamline your workflow. I typically include the following elements: logos, typography, colors, images, and other branding guidelines. This setup significantly speeds up the creation process.

Common Components
Using components in Figma significantly improves both efficiency and consistency. For instance, if you frequently use the same buttons, components can save you a lot of time. Instead of manually updating each button individually, you can update the master component, and all instances will automatically reflect the changes.
Additionally, components support variants. For example, if you have different versions of a logo, you typically need to copy and paste each variant. With Figma components, you can create and manage these variants within a single component, streamlining the process.
Here is a helpful YouTube that showcases the feature.
Hope that helps! I love Figma and I advocate that all designers master it, it is a lightweight application that can replace many of the functions of Photoshop.

Leave a Reply
You must be logged in to post a comment.