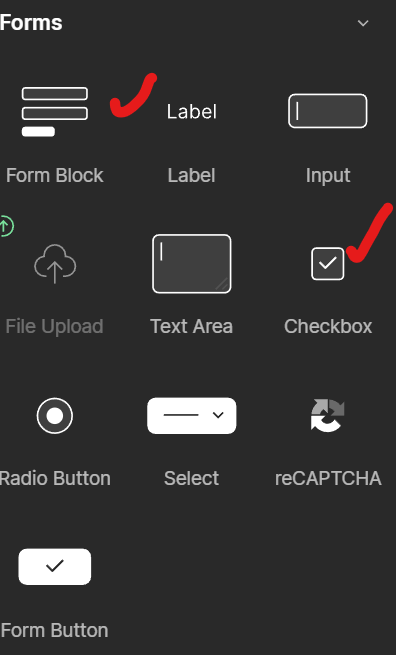
First, add the form block, then put in the Checkbox module.

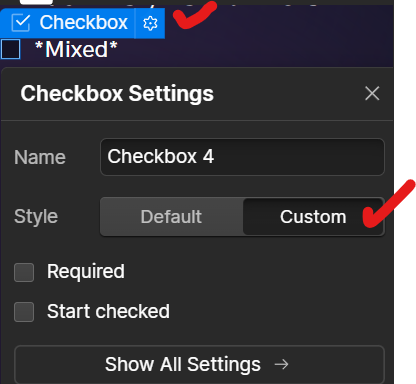
Then click the Checkbox Field, and then click on the gear icon next to the Checkbox.
Then choose “Custom” in the style section.

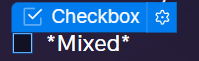
Then click the Checkbox itself.

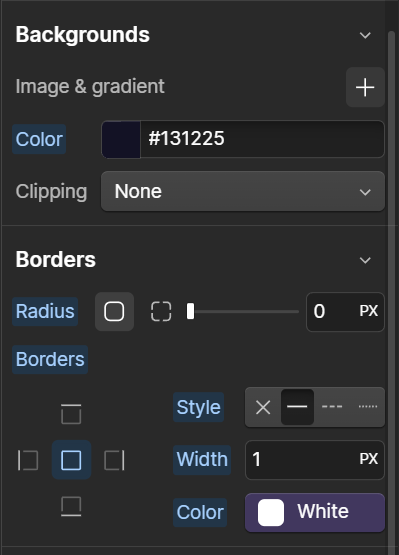
Go the style panel on the right side, and then edit the style however you want, and that’s it! Happy creating.


Leave a Reply
You must be logged in to post a comment.