Thanks to Timothy Ricks for the Code and Tutorial. However, I noticed the code he provided is different from what’s in the video. This is the correct code:
<style>
.item {display: inline-block;}
.list {display:block !important;}
.slick-prev:hover,
.slick-prev:focus,
.slick-next:hover,
.slick-next:focus
{
outline: none;
}
.slick-slide, .slick-slide *{ outline: none !important; }
</style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
// when document is fully loaded
$( document ).ready(function() {
$('.list').slick({
dots: false,
speed: 1000,
infinite: false,
slidesToShow: 3,
slidesToScroll: 1,
arrows: false,
touchThreshold:300,
responsive: [
{
// tablet
breakpoint: 991,
settings: {
slidesToShow: 2
}
},
{
// mobile portrait
breakpoint: 479,
settings: {
slidesToShow: 1
}
}
]
});
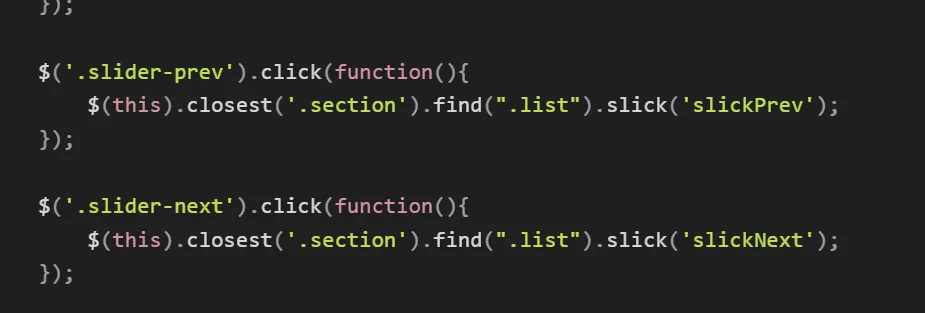
$('.slider-prev').click(function(){
$("#slider-id").slick('slickPrev');
});
$('.slider-next').click(function(){
$("#slider-id").slick('slickNext');
});
});
</script>His code on his website is different near the bottom, his old code has this:

There is a second tutorial I was also successful in using to create a draggable slider.
I hope that helps! He is amazing, and I use this tutorials all the time whne I use WebFlow.

Leave a Reply
You must be logged in to post a comment.