Category: Tutorials
-

How to Add Bullet Points In WebFlow
Look for the “List” in the “Add elements” panel to the left of the screen. Drag the list element onto the page Basic list settings will pop up, you can choose to fit what you are looking for. To fine tune the list, click “Show all settings”. You can change the style, and extra settings…
-

How To Hide Pages In WebFlow
Hover over the page you want to hide, a gear icon should appear. Click the gear icon to open the page settings. Then in the upper right corner, click the down arrow next to the save button. You should see the option to “Save as Draft”. When your page is in draft mode, you can…
-

How To Remove Made In WebFlow
Hover over the image of your site until the gear icon appears, click the gear icon to go into site settings. You should be on the default General settings section, which you can see in the left menu options. Scroll to the bottom. You will have to buy a site plan to have the option…
-

How To Delete CMS Collection WebFlow
To delete a CMS collection, first go to CMS menu at the top to go to the CMS collections. Then hover over the CMS collection you want to delete, a gear icon will appear and then click it to go into the settings. At the very button there will be a “Delete Collection” Button. If…
-

How To Use WebFlow Templates
WebFlow’s Template is a way for you to create premade pages with specific design that you will likely use over and over again. TUTORIAL In the Web Designer click the new page icon, and the select “Create Page Template” Give a name to the template page, and then design your template. Then when you go…
-

How to Undo in WebFlow
Luckily, WebFlow makes this easy. Just like in Word, press CTRL+Z at the same time. Webflow also keeps a back up of your website. If you need to go back further, go your site settings. Then go backups on the left menu: Then find the date you want to go back too, and then click…
-

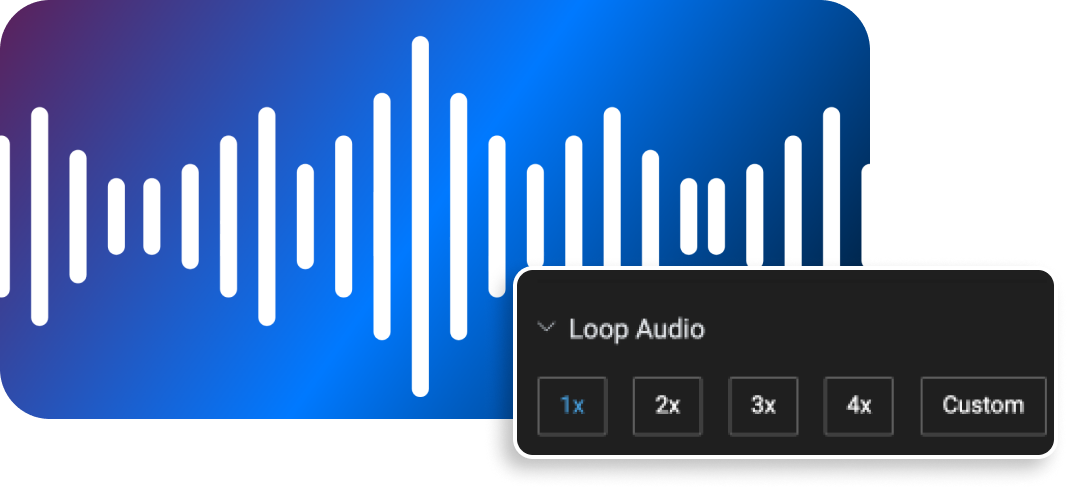
How To Loop Audio in Adobe After Effects
First right click the audio clip and enable time remapping. Leave your keyframes where they are, and stretch the audio clip to the end of the timeline. Alt+Click the clock icon beside Time Remap to open the Expression Input Box, then type: loopOut() Credit goes to Juicedesigns on reddit: https://www.reddit.com/r/AfterEffects/comments/47254c/how_to_loop_audio_in_after_effects_to_the_end_of/ I’m making this blog post,…
-

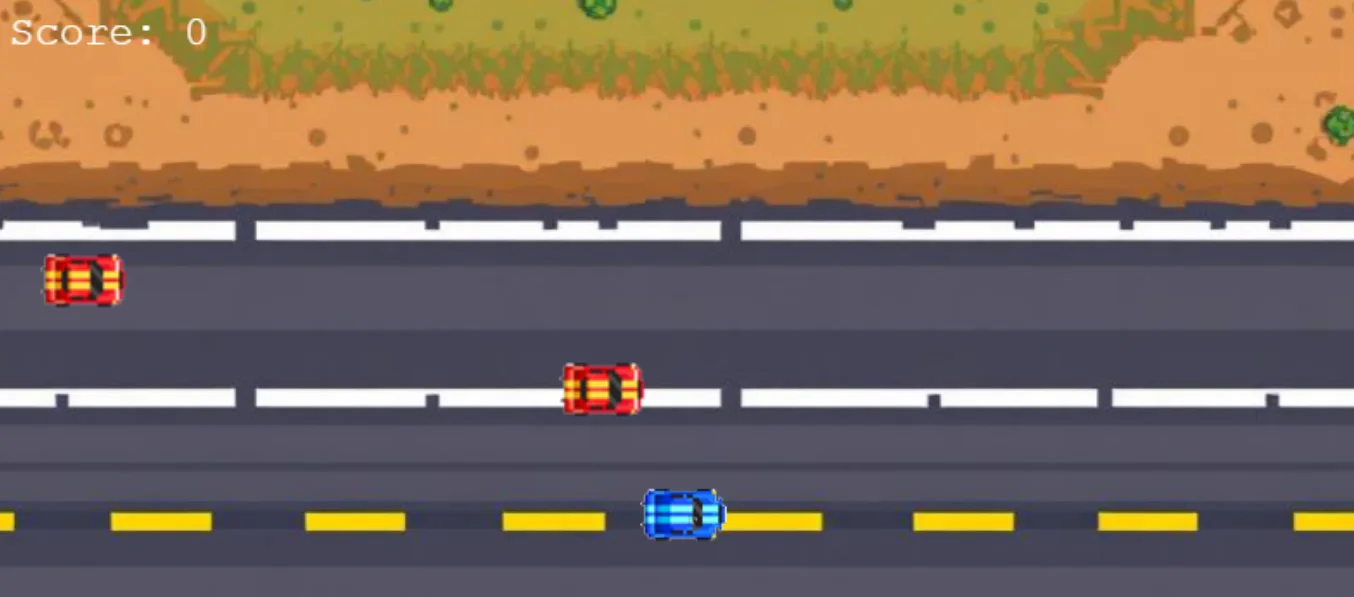
How To Add A Retro Car Game In WebFlow
Some Notes This is the code below you will have to put a code embed and paste it. In this code you will have to replace the images for the following: Also have this game in a div with the id: game-container Make it relative Game Summary This game is an arcade-style driving challenge built…
-

Links do not have a discernible name – WebFlow
In Webflow, “Links do not have a discernible name” usually means the link is missing textual or alternative text (for screen readers). Screen readers and accessibility tools rely on meaningful labels to describe what a link does. Below are a few ways to fix this: 1. Ensure Each Link Has Visible Text Why: A link…
-

How to Automate RSS Feed To Social Media Platform in Zaiper
Twitter & Pinterest Create a New Zap Click the Trigger, and then type in RSS. If you are not on premium choose RSS (legacy), if you are on premium then choose RSS. Choose the default for Step up. In the configure section, when they ask you put the feed url, ensure that it has the…
-

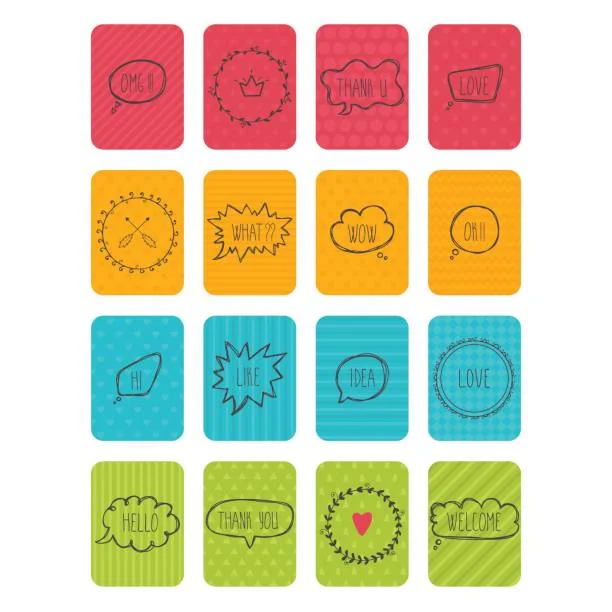
How To Create A Card Match Game In WebFlow
I made this a 20 card game, with 10 matching pairs. First, you need to design the cards. Do the front with the faces, then you need to design 1 back. When you are done you are going to do into WebFlow and throw in a Grid, name the class “game-container”. Make it 5 x…
-

How To Create A Sliding Puzzle in Webflow
CREATING THE PUZZLE First, create your image. It should be 3×3 squares. Resulting in 9 boxes. The last needs to be a transparent image. Export and save. Put in a container and give it a class of ” puzzle-container “ Next drop in the grid, create a 3 x 3 grid. Ensure the cell is…