You might have seen this tutorial on WebFlow titled “How to animate a video on scroll – After Effects & Lottie in Webflow”
At the end he says that you can check out the project on WebFlow University but alas, you can’t seem to find the project anywhere on that page.
Googling it will lead you to this page:
https://rose-shop-after-effects-lottie.webflow.io/
However, you cannot clone it.
So I set out to recreate it myself and let you know how I did it.
PROJECT FILES
TUTORIAL
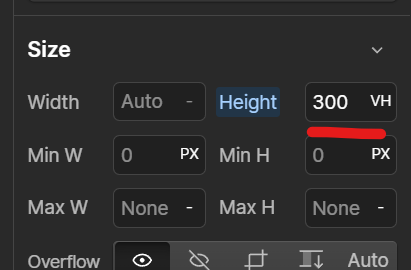
After you have done the video tutorial from WebFlow, now we have to actually create the layout. What I did first is since there are three section that means you have to create the body height to be 300vh.

Next I threw in a “Quick Stack” Element.
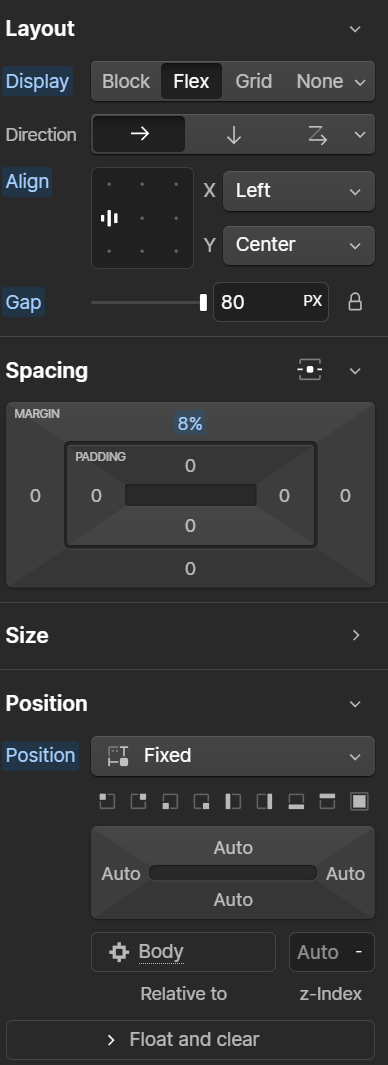
In the Left Cell I put a “Div Block” Element, this is where the heading and the rose animation will live. Instead of making the rose fixed, like the WebFlow tutorial says, we are going to make this “Div Block” Fixed, and I also made it flex.

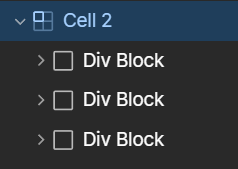
In the right cell, this is where the three section are going to be. I made three Div Blocks, and then put the content in there.

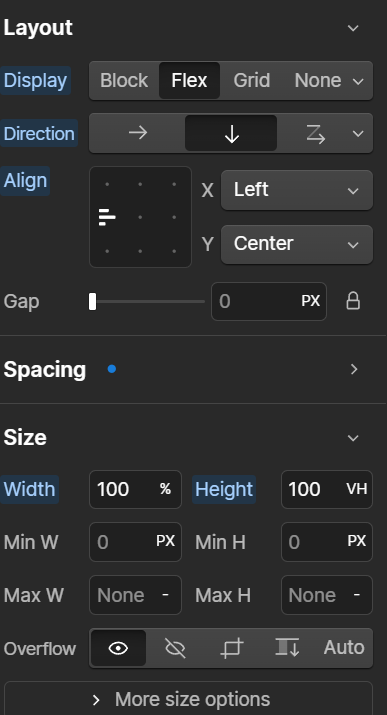
Each of these div, are made 100 vh, so when you scroll, you have to scroll the full length of the screen.

Throw in your nav bar of choice, and that is essential bones of the layout.
To create the three circle navigation in the corner:

I create a div block, made it’s position fixed in the corner, and flex, horizontal with a gap, and then put the three “Text Link” elements which is just the letter “O”.
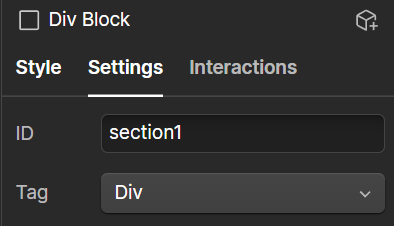
To link these to the three sections. Go into “Settings” and give them each a unique ID

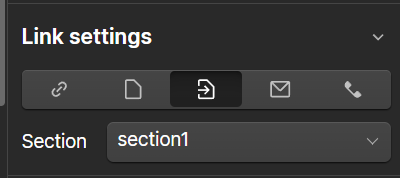
Then in the link section, choose the third icon to link to an element.

That’s it! I hope that helped.
Here is my project link: https://the-rose-shop-8a5fd4.webflow.io/

Leave a Reply
You must be logged in to post a comment.