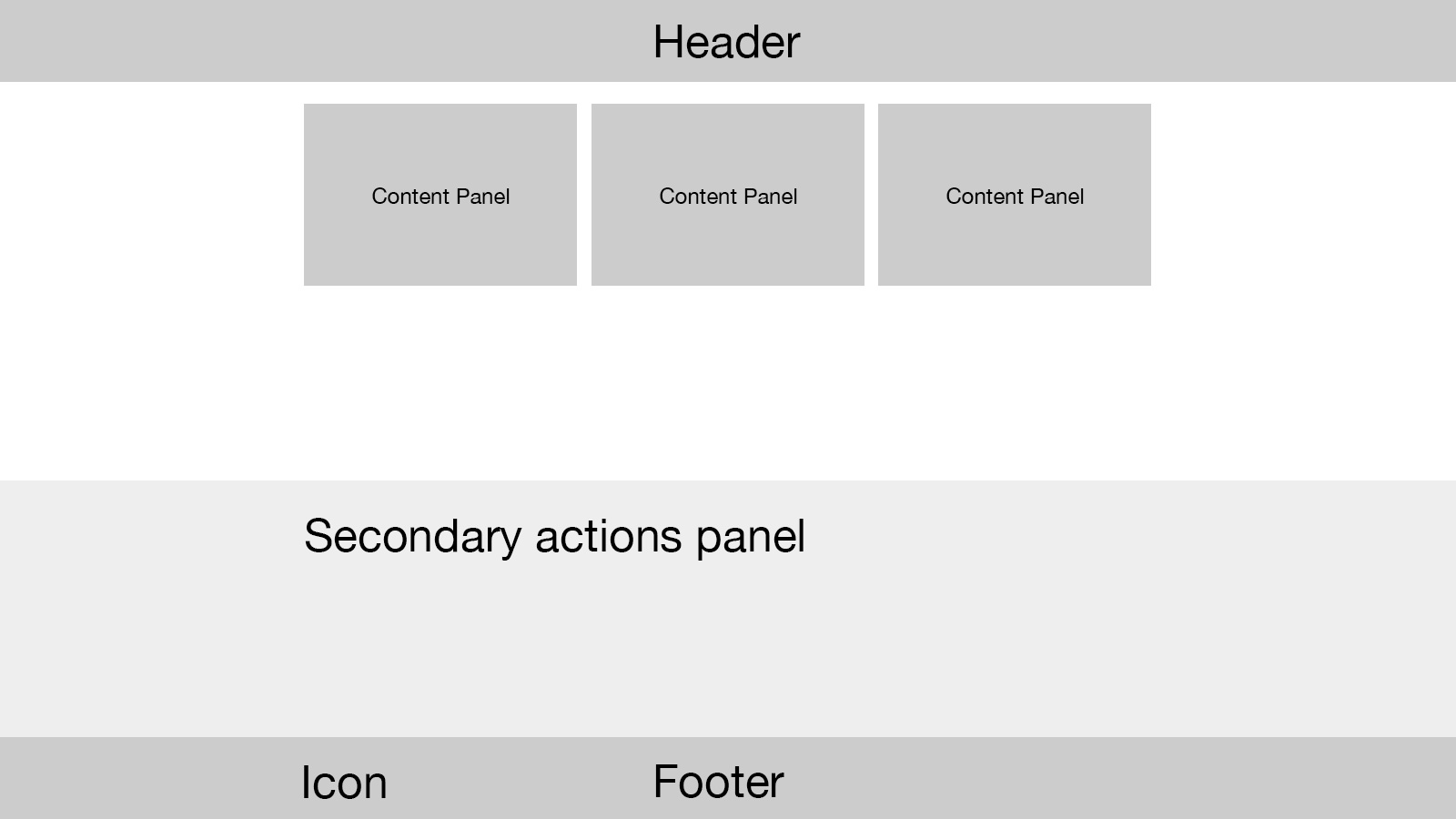
I had this issue when the content is too short, and the footer is in the middle of the page. Not at the bottom. I tried a couple of custom CSS that made the footer float at the bottom, which is not what I wanted, but I found out how to make it stick to the bottom.
Thank you to @brainstormteam for actually providing the code. You can see the full thread here.
- Go to Apperance > Theme Editor in your WordPress Dashboard.
- Click on Theme functions (functions.php) in the Editor.

3. Add the following code to the bottom of the PHP file.
add_action( 'wp_footer', 'astra_footer_align_bottom' );
function astra_footer_align_bottom () {
?>
<script type="text/javascript">
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
function fullHeight() {
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
var headerFooter = headerHeight + footerHeight;
var content = document.querySelector("#content");
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script>
<?php
}And it should force it to the bottom.
Note
- You might need to change the 100vh part to different numbers to get it exactly where you want it. I had to use the number 97.2 to have no additional space.
- When the theme updates, it will remove the code. You will need to re-add it on every update.
- Astra does offer this as a paid premium feature. If you have the money, please support the theme creators.
I hope that helps! Have a great day!

Leave a Reply
You must be logged in to post a comment.