For some flipping reason, this is a glitch that has never been fixed. Here’s what you need to do. I figured it out after watching videos, reading, and getting a headache for half an hour.
What is the current state?
It states that your link can be in. We are familiar with hover, pressed, none, etc. Webflow has a unique one called “Current State”; the condition it shows up is when you are on the page that it links to and has pressed the link.
How do you fix it:
So, you won’t see it in the states dropdown menu for links.
You will have to go to the page that the link goes to.
When in the editor, hover over the link and double-click it. You should see a similar purple outline to let you know you are in it.

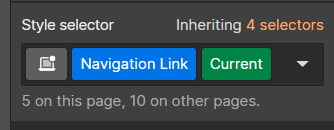
Then in the style panel, the current state will automatically show up.

You can then edit it as you see fit.
Why does this happen?
This is a well-known glitch in Webflow that hasn’t been fixed since its inception. You can see this chatter in the forums for sure. There are other annoying things like this throughout WebFlow, and you’ll just have to live with it.
I hope that helps!
Happy creating!
Leave a Reply
You must be logged in to post a comment.