I don’t like the search button and want to use an icon in place of it in Webflow. If that’s what you are looking to do, you’ve come to right place.
First, go download an icon that you like. You can go to flaticon for some. You then have to resize it to the size that you want. Upload it to WebFlow.
Then add the search element where you want it.

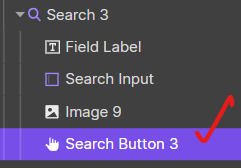
Then add an image element under the search parent/wrapper. I put it at the bottom.

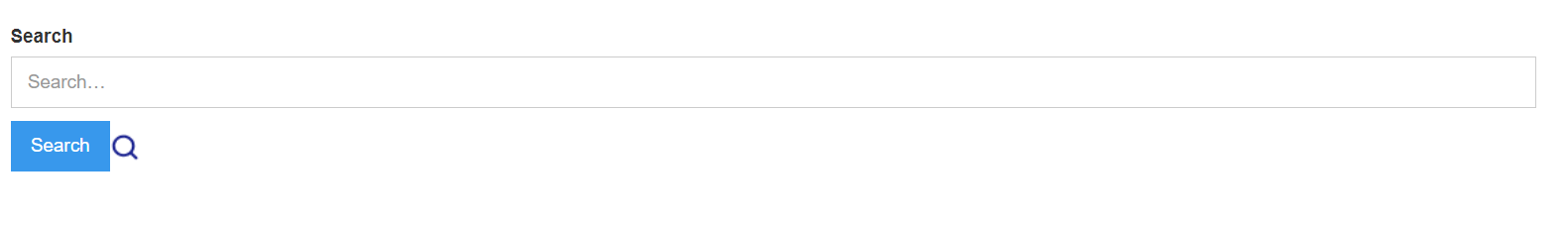
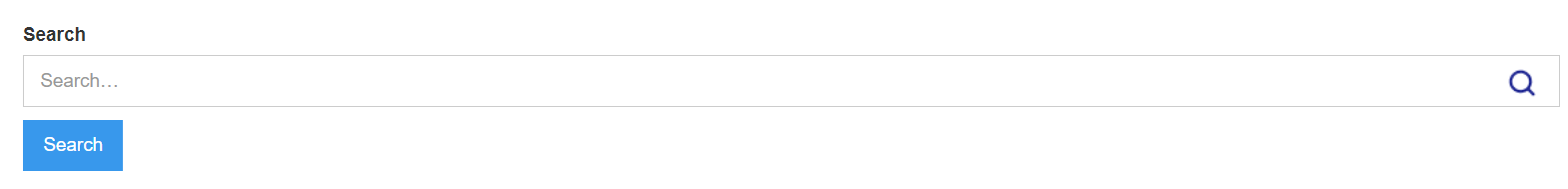
This is what it currently looks like

We are going to move that icon into the search bar where the placeholder text is.
Next, select the search parent. Mines says three because I’ve done this three times testing it.

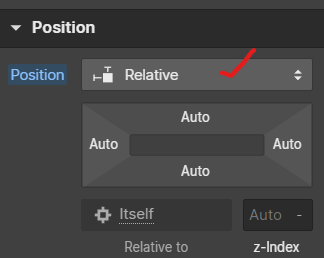
Go to the style panel, and instead of the static position, choose the relative position.

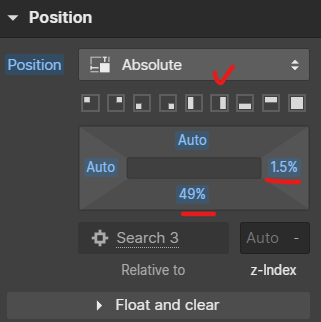
Then go to the icon’s style panel’s position and make it absolute.
For me, I then click “right” underneath it and then use the percentages to move. THIS WILL BE DIFFERENT FOR EVERYONE. Use your eyes to adjust till you get it where you want. Play around a bit.

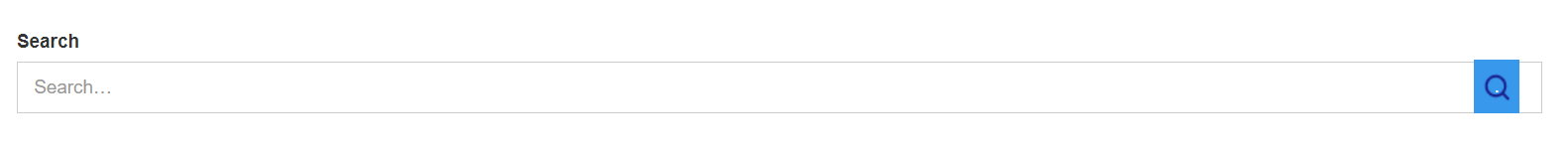
This is what it looks like for me right now.

You can stop here if you like. I’m going to go further and make the icon functional. I don’t like the blue search button and want it gone. Let’s get into it.
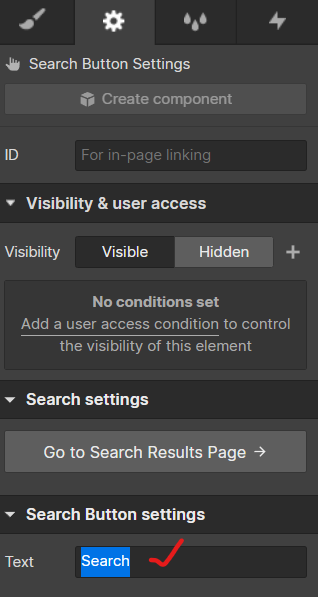
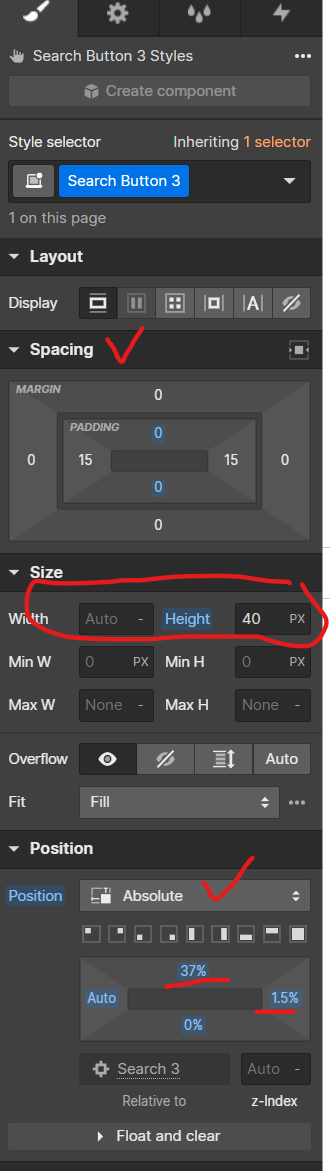
Okay, click the search button element, then go into the gear/settings panel. Change the placeholder text under “Search Button settings.” Put a period here “.” or something small.

Then go into its style settings.
Make the position absolute, choose where it should initially stick, and then mess with the percentages like below. Doing this will cause the magnifying glass icon to move a bit, and you will need to adjust it again.
You will have to mess with the spacing and size a bit. The goal is to get it to cover the magnifying glass icon. THIS WILL BE DIFFERENT FOR EVERYONE. So just play around till you get it right.

This is what mines look like so far.

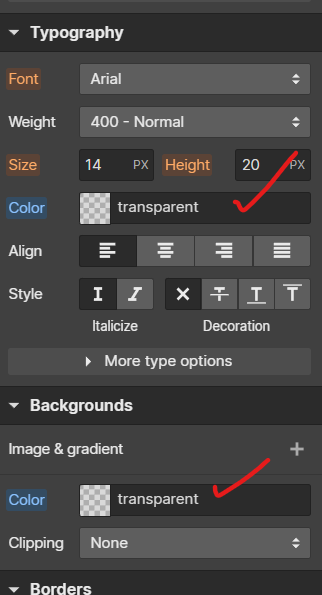
Next, in the search button style again. You will change the text’s colour and background to “Transparent.”

The last step is to move the search button to the bottom and the icon to the top.

And this is the final search bar!

You can test it out, and it should work. If no search results show up, it’s because you haven’t indexed them. I hope that helps!
Happy creating!

Leave a Reply
You must be logged in to post a comment.