When you have multiple drop downs one after another, in an accordion fashion it overlaps in WebFlow by default. Oftentimes, one desires to have it be pushed down instead. To do so, go to the drop down list element.
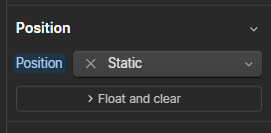
In the settings change it’s position to “Static”

Save and Publish. It should now be pushing down the subsequent drop downs.
Happy creating!

Leave a Reply