Getting spacing right when you have multiple objects is difficult. Here’s how you do it.
One Method: Use Smart Guides
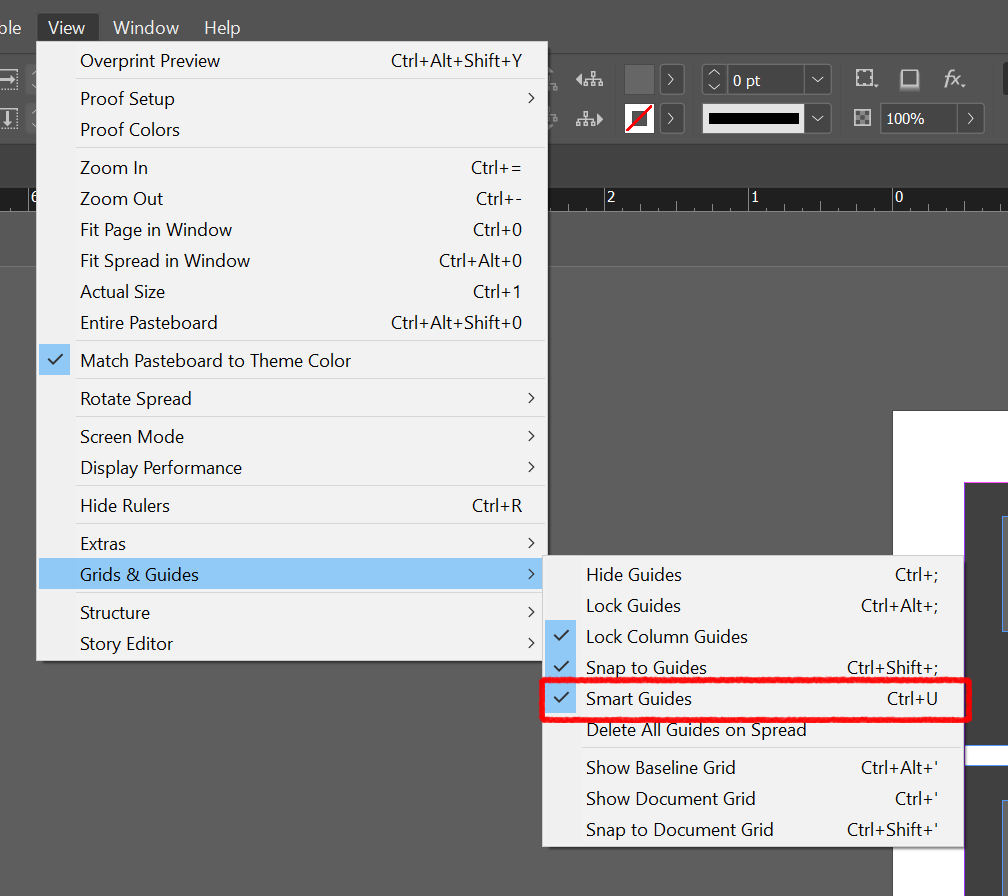
- At the top go to View > Grid & Guides > Smart Guides

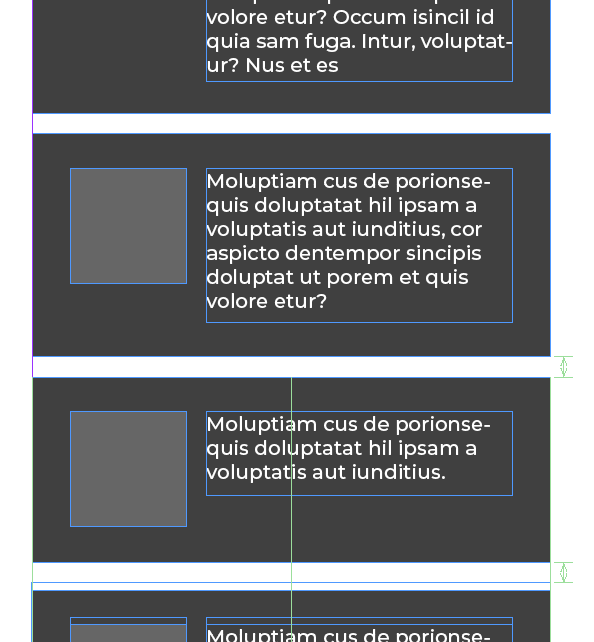
2. When you select all the objects and move them you will see green guides to match the spacing of the previous spacing.

Second Method: Through The Align Panel
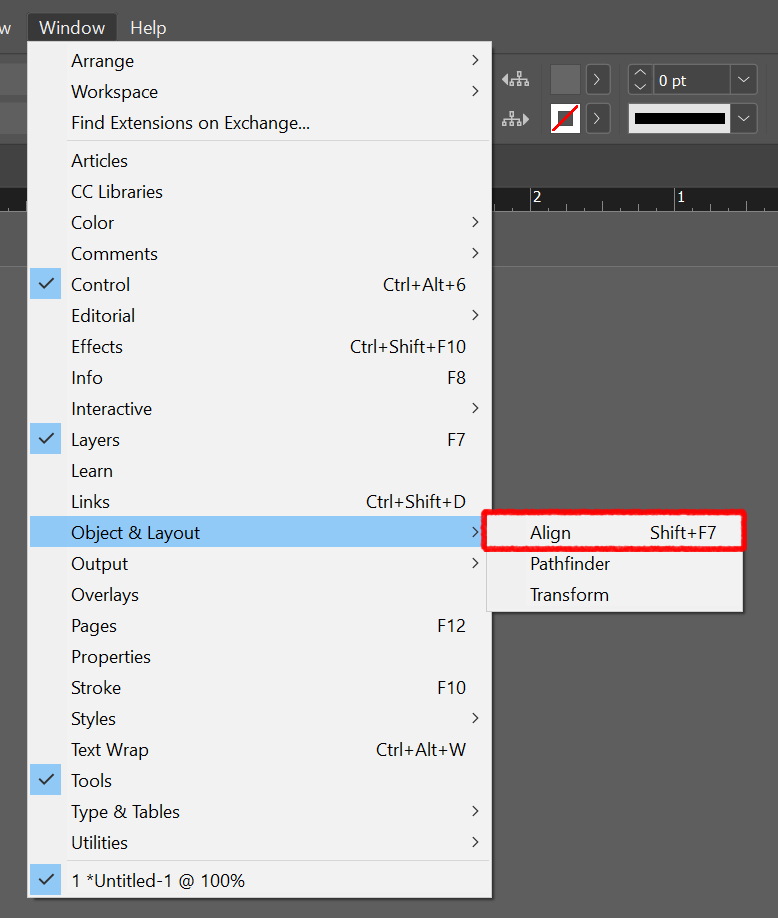
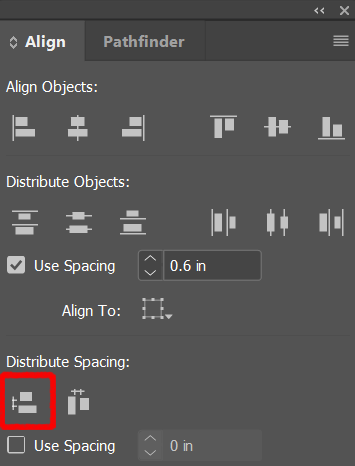
- Open the “Align Panel” by going to Window > Object & Layout > Align or by Shift+F7

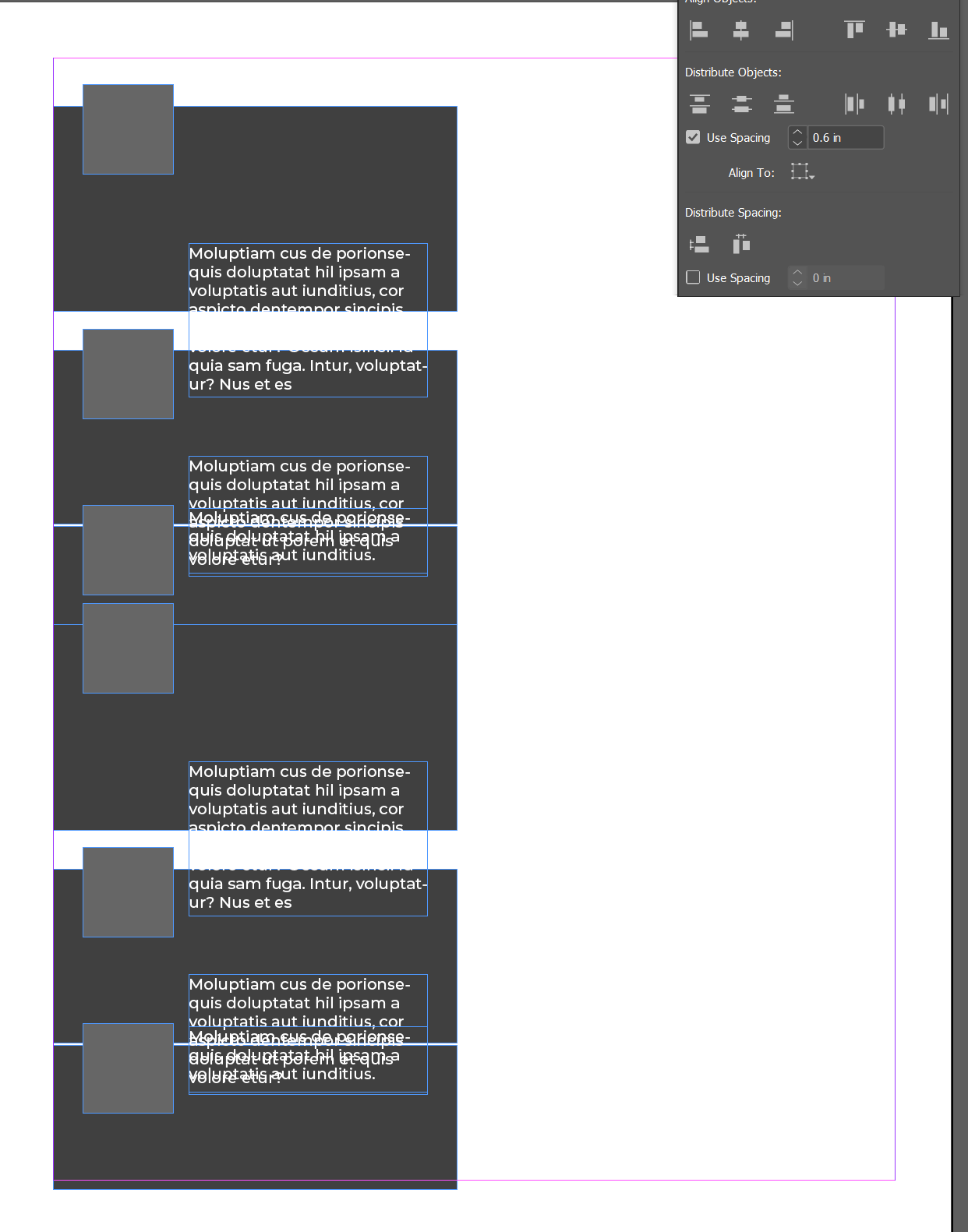
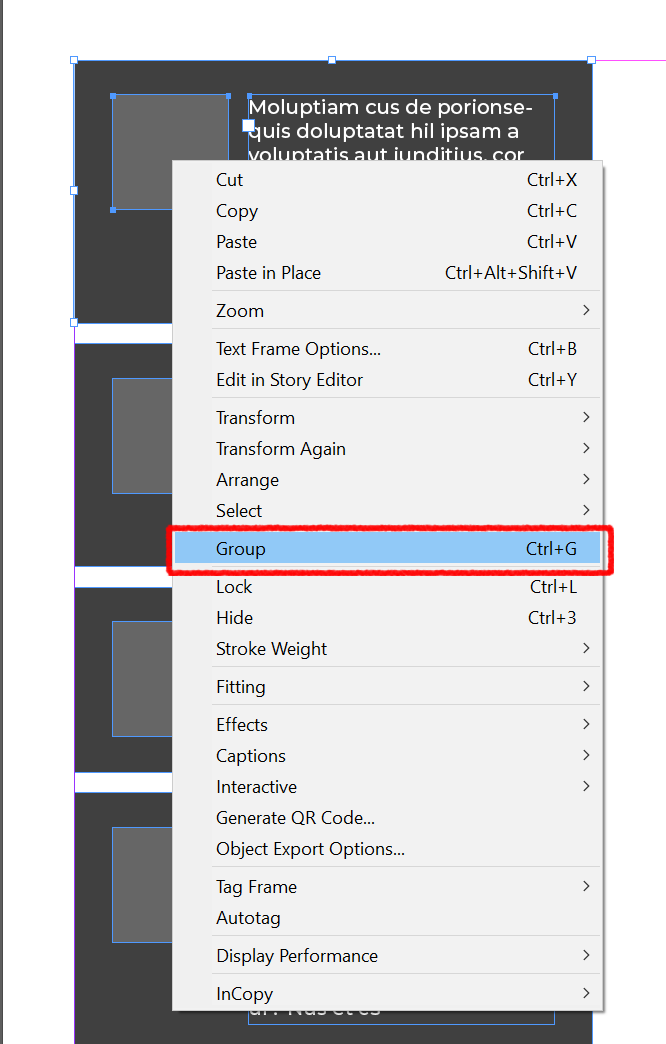
2. You have to group the objects first before you could use the spacing tool (Distribute Spacing) in the “Align Panel” or you will end up with this mess.


4. When you finish group all the objects. Then click “Distribute Spacing” at the bottom of the panel.

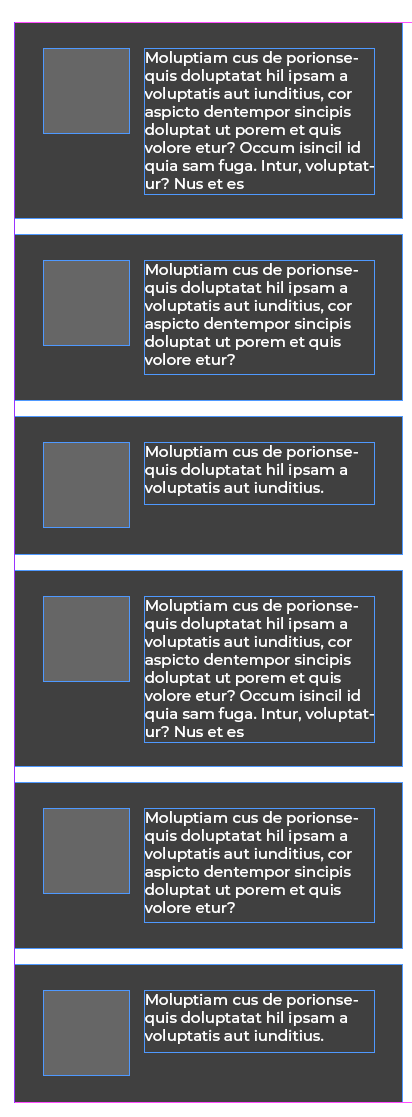
5. It will automatically space! You can also define the spacing at the bottom by checking the “Use Spacing” and put the specific spacing you want.

Leave a Reply
You must be logged in to post a comment.