Category: Tutorials
-

How To Create Custom Checkboxes In WebFlow
First, add the form block, then put in the Checkbox module. Then click the Checkbox Field, and then click on the gear icon next to the Checkbox. Then choose “Custom” in the style section. Then click the Checkbox itself. Go the style panel on the right side, and then edit the style however you want,…
-

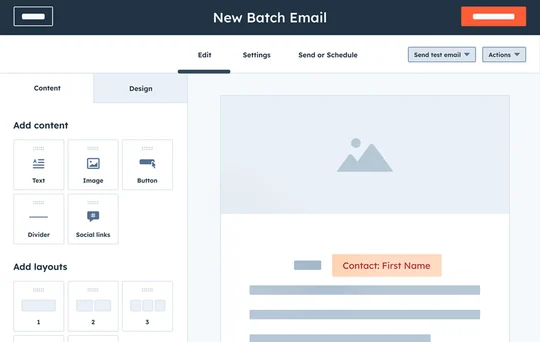
How To Add Custom Tags/Fields Into Emails via Sendgrid
If you are sending out a email with custom field from a list, here’s how you do it on Sendgrid. Step 1: Upload your CSV Field and then create a custom field When you upload it, the next step is to map the field. Choose “Create New Custom Field”. I would suggest a unique naming…
-

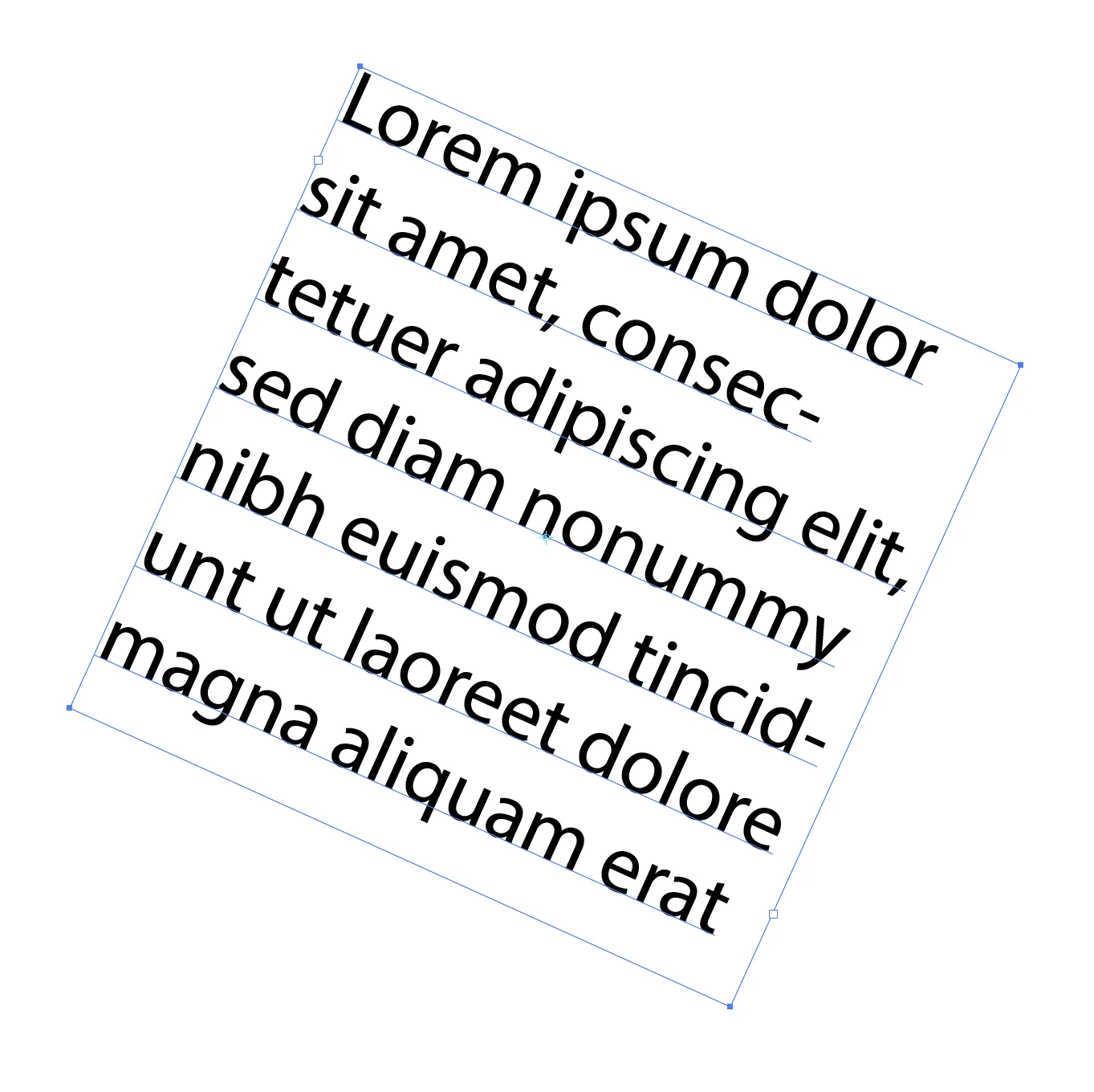
How To Rotate Text In Adobe Illustrator
Surprisingly, this isn’t intuitive in Illustrator. Usually, when you rotate, the box only change and the text stay in the same place. That’s fine for some projects, but generally we want the text to rotate too. Finally, Click on the handle on in the corner and then rotate with your mouse That’s it have a…
-

Webflow’s Drop Down Double Click Issue Possible Solutions
When adding animations to a dropdown element in WebFlow, you might encounter a ‘double click’ issue, where the element requires two clicks to function correctly. SOLUTION 1 In the Dropdown settings panel, locate the ‘Close Delay’ option. Set this value to match the duration of your animation. This adjustment should help resolve the issue. SOLUTION…
-

How To Create OTF Outlook Templates
Outlook Templates (OTF) are pre-designed email formats that allow users to quickly create and send emails with a consistent layout and style. These templates can include predefined text, graphics, signatures, and formatting elements, making it easier to maintain a professional appearance and save time on repetitive tasks. By using Outlook Templates, users can ensure their…
-

Here are 5 Tips to Boost Your Efficiency in Figma
Auto Layouts Using Auto Layouts and frames in Figma significantly simplifies moving elements within a layout. For designs with distinct sections, like a newsletter, Auto Layouts can be particularly helpful. Here is a video tutorial for more useful ways to use Auto Layouts Shortcuts to Remember My most used Shortcuts are the following: K When…
-

Timothy Rick’s Draggable Slider in WebFlow
Thanks to Timothy Ricks for the Code and Tutorial. However, I noticed the code he provided is different from what’s in the video. This is the correct code: His code on his website is different near the bottom, his old code has this: There is a second tutorial I was also successful in using to…
-

How To Get Around WebFlow’s 5 CMS Nested Limit
Finsweet to the rescue again! They create unique code to help supplement WebFlow where it lacks. What you need is the CMS Nest for WebFlow. CLICK HERE TO GET CODE AND TUTORIAL I found the written tutorial wasn’t enough, and this walkthrough they did was super helpful. WORD OF CAUTION: LOAD TIMES Unfortunately, Finsweet is…
-

How To Create “The Rose Shop” WebFlow Template
You might have seen this tutorial on WebFlow titled “How to animate a video on scroll – After Effects & Lottie in Webflow” At the end he says that you can check out the project on WebFlow University but alas, you can’t seem to find the project anywhere on that page. Googling it will lead…
-

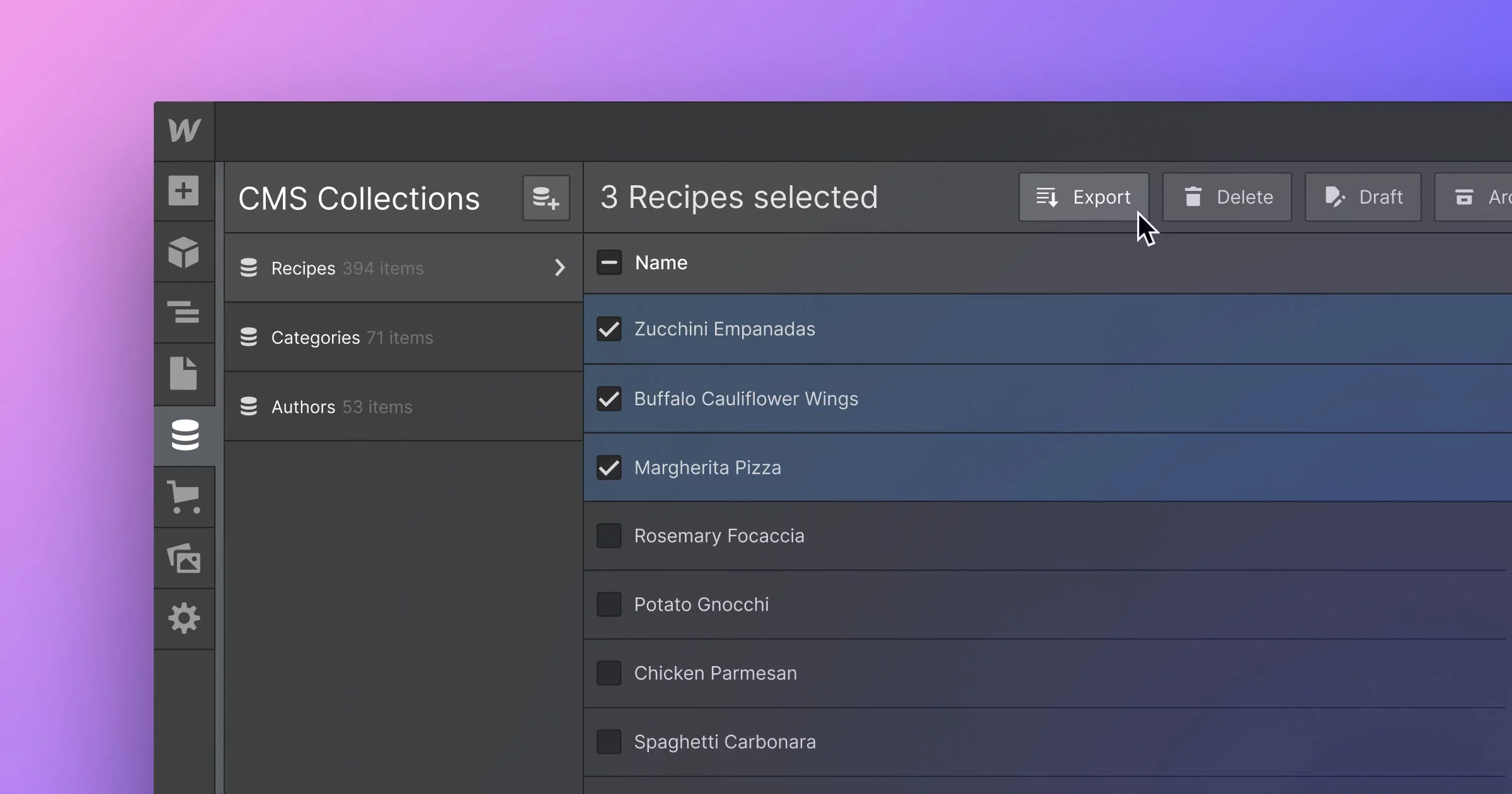
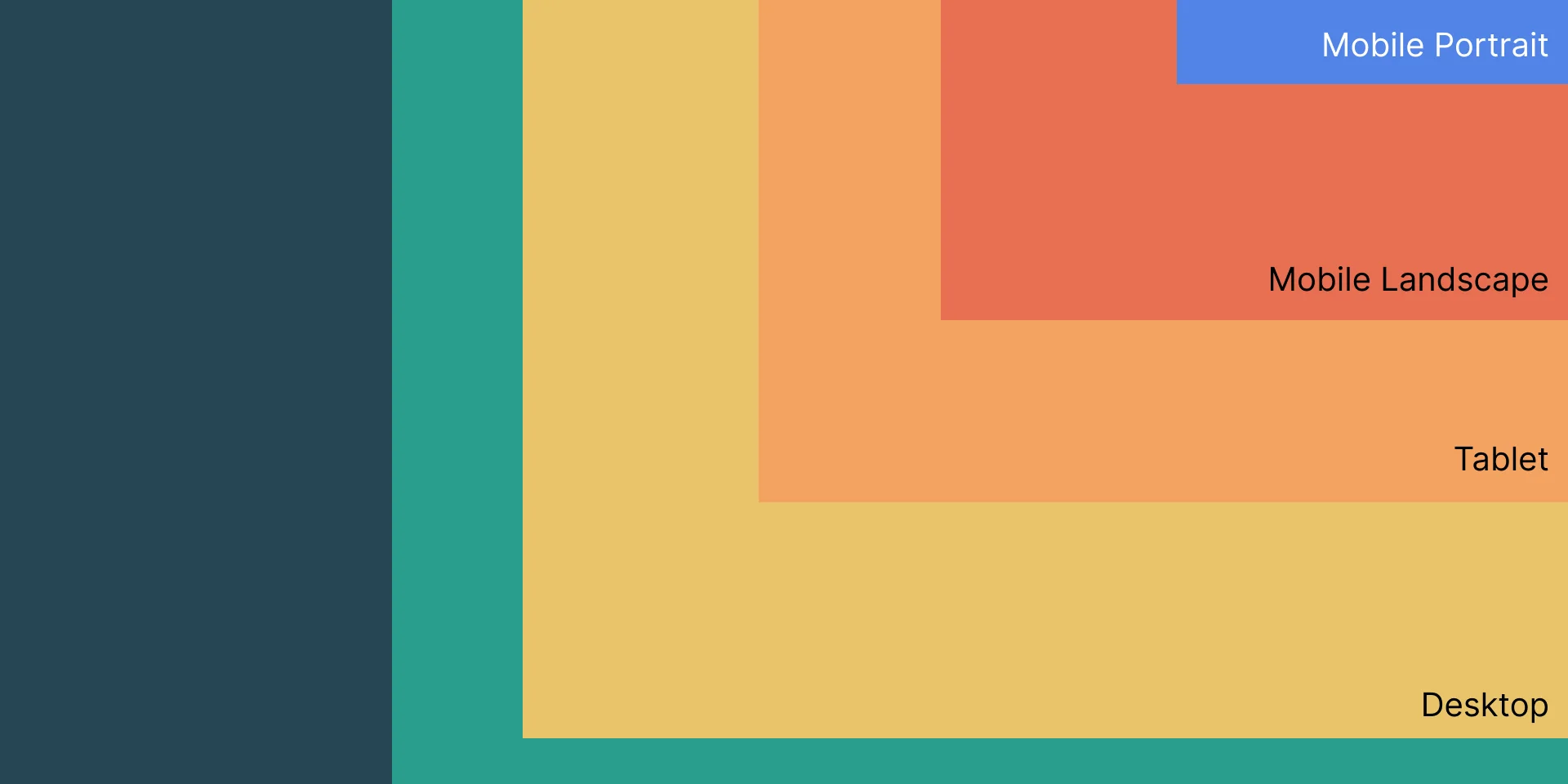
Limit Number of Items in CMS at different breakpoints in WebFlow
Truthfully, you cannot do this natively with a single collection in WebFlow. You need a bit of code to make this work. Here’s two ways to do it: Number 1: Thanks to jasondark on the WebFlow forum for this solution. Insert the following code in the head of the page where the CMS collection lives.…
-

How To Get A Triangle Shape/Vector in Adobe InDesign
Click the Polygon tool on the toolbar. Then Double Click with your mouse. The following setting will pop up. Put 3 for “Number of Sides”, and 0% for “Start Inset” Then place on the document. Viola! You have a triangle. Alternate Way A second way to do a vector triangle, and other vector elements with…
-

Why isn’t HubSpot importing Email Addresses into my contacts?
If you had an issue with your contact’s emails not showing up, it’s probably because HubSpot automatically selected to match “Email Addresses” as the property instead of “🔑 Email”. Here is what I mean: Here you can see HubSpot map the field to “Email Address”, that’s wrong. Select the drop down and choose “Email”, as…